コーチングで稼げていないコーチの方へ
完全無料・期間限定動画講座
セールス不要。相手から「お願いします」と言われるクロージング
コーチングで稼ぐための「稼げるコーチ育成動画講座」
今すぐ下のリンクをクリック
https://azconsulting.jp/coachingh/
ワードプレスで初期設定のまま記事を投稿していると、HTMLが改行だらけの記述になっている場合がよくあります。
※改行とは<br>や<br />といったHTMLソースの中の改行タグのことです。
HTMLのバージョンによって違いますが当社のワードプレスでは<br />を推奨しています。
改行のBRだらけのソースは、実はあんまりGoogleに好まれません。
現在のSEOでは、いかに正しいHTMLの記述(ソース)であるかどうかも、重要なポイントとなっています。
では、自分の記事のHTMLソースはどうやってみるのでしょうか?
記事を投稿するときに、普通の方は「ビジュアル」の方で書いていると思います。
ビジュアル側は、HTMLのタグなどが見えずに、実際に表示される形に近い感じで表示されます。
見出しタグなどは、実際の表示と違ってしまいますが、画像などの配置を考えるには、いちいちプレビュー画面を開く必要がありません。
でも、ここの編集だけだと、Googleに嫌われるソースになっている場合がよくあります。
「テキスト」という編集画面をクリックしてもらうと、HTMLで書かれた記事が現れます。
画像などは、<aから始まる長い記述になっていることが分かると思います。
しかし、ワードプレスでは通常このテキスト側では改行タグは非表示になっていて、どこに改行タグが入っているのかわかりません。
そこで、当社で提供しているオリジナルテーマでは、最初から改行タグも見えるようにプラグインを入れています。
このプラグインを入れることで、改行タグと段落タグが表示されるようになり、Googleに好まれるキレイなソースにすることができます。
きれいなソースのためのプラグイン【TinyMCE Advanced】
このTinyMCE Advancedというプラグインは、編集ページをカスタマイズするものですが、今回はソースのための設定項目を説明したいと思います。
このプラグインをインストールしてもらうと、テキストの編集が断然楽に、簡単になります。
まずは、ワードプレスの編集画面左から、プラグインを選びます。
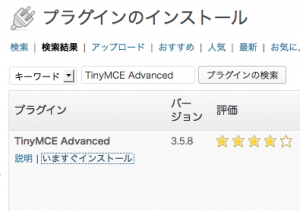
新規追加から、「TinyMCE Advanced」を検索してみましょう。
見つかったら、それを「いますぐインストール」します。
その後、インストールが完了したら、「プラグインを有効化」します。
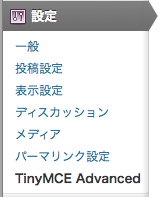
インストールすると、設定の一番下に【TinyMCE Advanced】という項目が増えたのが分かりますか?
一般、投稿設定、表示設定、ディスカッション・・・などの一番下です。
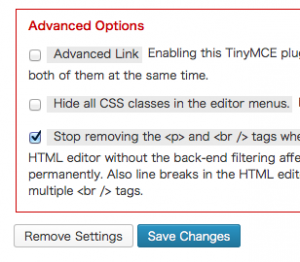
そこを開くと色んな編集画面のカスタマイズが出来るのですが、今回は、その一番下「Stop removing the and tags・・」のチェックボックスにチェックを入れて下さい。

その後下の「Save Changes」をクリックすれば設定を保存出来ます。
これで、テキスト編集画面に段落タグPと、改行タグのBRが表示されるようになりました。
【テキスト】画面での基本的な修正方法
【TinyMCE Advanced】のプラグインが有効化されたことを前提として、HTMLソースの基本を覚えてみましょう。
HTMLのタグというと、難しく感じるかもしれませんが、<命令>と</(スラッシュ)命令>との2つのタグに囲まれた間の命令が生きてくる、というものです。
2つがセットで、前と後ろにつきます。
段落のPタグであれば<p>と</p>の間に文章が入ります。
通常ビジュアル画面で文章を書いている場合は、「return」や「enter」で改行していると思います。
ビジュアル画面で、改行を含んだ数行の文章を書いてみて下さい。
テキスト画面に切り替えるとPタグに挟まれていると思います。
<p>文章いろいろ〜〜</p>となっていると思います。
これは、<p>から</p>までの間が段落だよという表示で、段落と段落の間は、1行空いた様な見え方になります。
ここで、1行空かない改行をしたい場合、ビジュアル画面ではシフト(shift)を押しながら「return」や「enter」を押します。
そうすると、テキスト側では、<br />が間に入ったことが分かると思います。
この文章の途中での改行タグだけは、HTMLソースの中でもイレギュラーで2つセットではありません。
スラッシュ(/)の入り方も変ですよね。
これは、<br />だけで、完結してるので特別だと考えて下さい。
その他のよく使われるタグについて、見てみましょう。
<h3>これは、見出し3です。
<h4>これが、見出し4です。
よくある間違いは、タイトルの中に文章が入ってしまう場合で、テキスト側でみると下記のようになっています。
<h3>タイトル<br />テキストサンプルです。</h3>
これは下の様に、<h3>タイトル</h3>と<p>テキストサンプルです。</p>の2行に分けてあげるといいでしょう。
<p>テキストサンプルです。</p>
また、画像は、<a・・・>と</a>までの長い構文で出来ています。
これも、ひとつの段落となるので、前後にPタグがついてきます。
画像の位置設定を右や左にすると、文章と画像のタグがまとめてPタグの中に入るのが分かると思います。
空行を追加していくと、
<p> </p>
が入ります。
以上の見出しタグ、改行、段落タグを整理することで、Googleに好まれるHTMLソースにしていってください。
また、説明上「<」は全角で書いていますが、ソースでは半角英数となります。
コーチングで稼げていないコーチの方へ
完全無料・期間限定動画講座
セールス不要。相手から「お願いします」と言われるクロージング
コーチングで稼ぐための「稼げるコーチ育成動画講座」
今すぐ下のリンクをクリック
https://azconsulting.jp/coachingh/
カテゴリ: ブログ集客で売上を月100万円にする方法 , ワードプレス







 ワードプレスのレスポンシブデザインについて
ワードプレスのレスポンシブデザインについて ロリポップのワードプレスハッキング事件
ロリポップのワードプレスハッキング事件